0
Si quieres poner un icono o imagen en título de las entradas de tu blogspot sigue las siguientes instrucciones:
1) Vamos a Diseño
2) Edición de HTML
3) Marca la casilla "Expandir artilugios"
4) Busca el siguiente código <data:post.title/> (teclea Ctrl + F para buscar más rápido). Te encontrarás con varios <data:post.title/> pero sólo debes centrarte en el que pone:
5) Ahora tenemos dos opciones.
<b:if cond='data:post.url'><img src='http://www.URLimagen.jpg'>
<a expr:href='data:post.url'></a><data:post.title/>
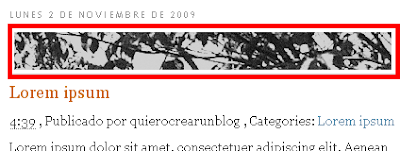
Ejemplo de cómo te quedará:
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><img src='http://www.URLimagen.jpg'/><data:post.title/></a>
Ejemplo de cómo te quedará:
6) Clica en vista previa y si todo está, guarda tu plantilla.
1) Vamos a Diseño
2) Edición de HTML
3) Marca la casilla "Expandir artilugios"
4) Busca el siguiente código <data:post.title/> (teclea Ctrl + F para buscar más rápido). Te encontrarás con varios <data:post.title/> pero sólo debes centrarte en el que pone:
5) Ahora tenemos dos opciones.
- Si quieres poner una imagen o icono arriba del título de cada entrada de tu blog debes añadir en el código anterior, el siguiente código que está en negrita:
<b:if cond='data:post.url'><img src='http://www.URLimagen.jpg'>
<a expr:href='data:post.url'></a><data:post.title/>
Ejemplo de cómo te quedará:
- Si quieres poner una imagen o icono al lado del título de cada entrada de tu blog debes añadir en el código anterior, el siguiente código que está en negrita:
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><img src='http://www.URLimagen.jpg'/><data:post.title/></a>
Ejemplo de cómo te quedará:
6) Clica en vista previa y si todo está, guarda tu plantilla.





















0Comentarios!